| Мечта | Дата: Вторник, 27.09.2011, 20:29 | Сообщение # 1 |

Сообщений: 428
| 
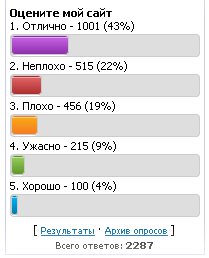
Установка:
В CSS в самый вверх вставляем:
Code .progress { border: 1px solid #ccc; position: relative; display: block; padding: 0; margin:2px 0; background: #DEDEDE; background: -webkit-gradient(linear, left top, left bottom, from(#ccc), to(#e9e9e9)); background: -moz-linear-gradient(top, #ccc, #e9e9e9);filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#cccccc', endColorstr='#e9e9e9');-moz-box-shadow:0 1px 0 #fff;-webkit-box-shadow:0 1px 0 #fff;
box-shadow:0 1px 0 #fff;-moz-border-radius: 4px;-webkit-border-radius: 4px;border-radius: 4px;}
.progress_1 {
border: 1px solid #0078a5; background-color: #5C9ADE;
background: -moz-linear-gradient(top, #00adee 10%, #0078a5 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #00adee), color-stop(0.9, #0078a5));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00adee', endColorstr='#0078a5');
}
.progress_2 {
border: 1px solid #5c9425; background-color: #77AF3F;
background: -moz-linear-gradient(top, #8fc857 10%, #5c9425 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #8fc857), color-stop(0.9, #5c9425));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#8fc857', endColorstr='#5c9425');
}
.progress_3 {
border: 1px solid #f47a20; background-color: #faa51a;
background: -moz-linear-gradient(top, #faa51a 10%, #f47a20 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #faa51a), color-stop(0.9, #f47a20));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#faa51a', endColorstr='#f47a20');
}
.progress_4 {
border: 1px solid #A92C2C; background-color: #C44747;
background: -moz-linear-gradient(top, #DD5F5F 10%, #A92C2C 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #DD5F5F), color-stop(0.9, #A92C2C));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#DD5F5F', endColorstr='#A92C2C');
}
.progress_5{
border: 1px solid #8c2ca9; background-color: #8c2ca9;
background: -moz-linear-gradient(top, #bf5fdd 10%, #8c2ca9 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #bf5fdd), color-stop(0.9, #8c2ca9));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#bf5fdd', endColorstr='#8c2ca9');
}
Далее заходим В ПУ » Управление дизайном » Опросы » Вид формы опросов, в самый низ вставляем:
Code <script type="text/javascript">
var a = ['/images/ic1.png','/images/ic2.png','/images/ic3.png','/images/ic4.png','/images/ic5.png','/images/ic1.png','/images/ic2.png','/images/ic3.png','/images/ic4.png','/images/ic5.png'];
for(var i = 0; i < a.length; i++){$('div.answer div').eq(i).addClass('progress').css({height: '18px'});$('div.answer div div').eq(i).addClass('progress progress_'+a).css({background: 'url(' + a[i] + ')', marginTop: '-3px', marginBottom: '-3px', height: '25px', backgroundRepeat: 'repeat-x'});}
$('div.answer span').each(function(){$(this).html($(this).html()+' - <span class="procent">'+$(this).attr('title').split(':')[1]+'</span>')});
</script><div style="display:none;"><a href="http://ispech.ru/">рецепты с фото</a></div>
Не забудьте залить все в папку images: Скачать

Прикрепления:
2110359.jpg
(13.0 Kb)



|
| |
| |